後來想了一下,我把一些效能調校手段的內容都散落在各處,我的同事們覺得這值得單獨寫成一篇文章,所以今天就稍微整理一下我們用過的最佳化手段。
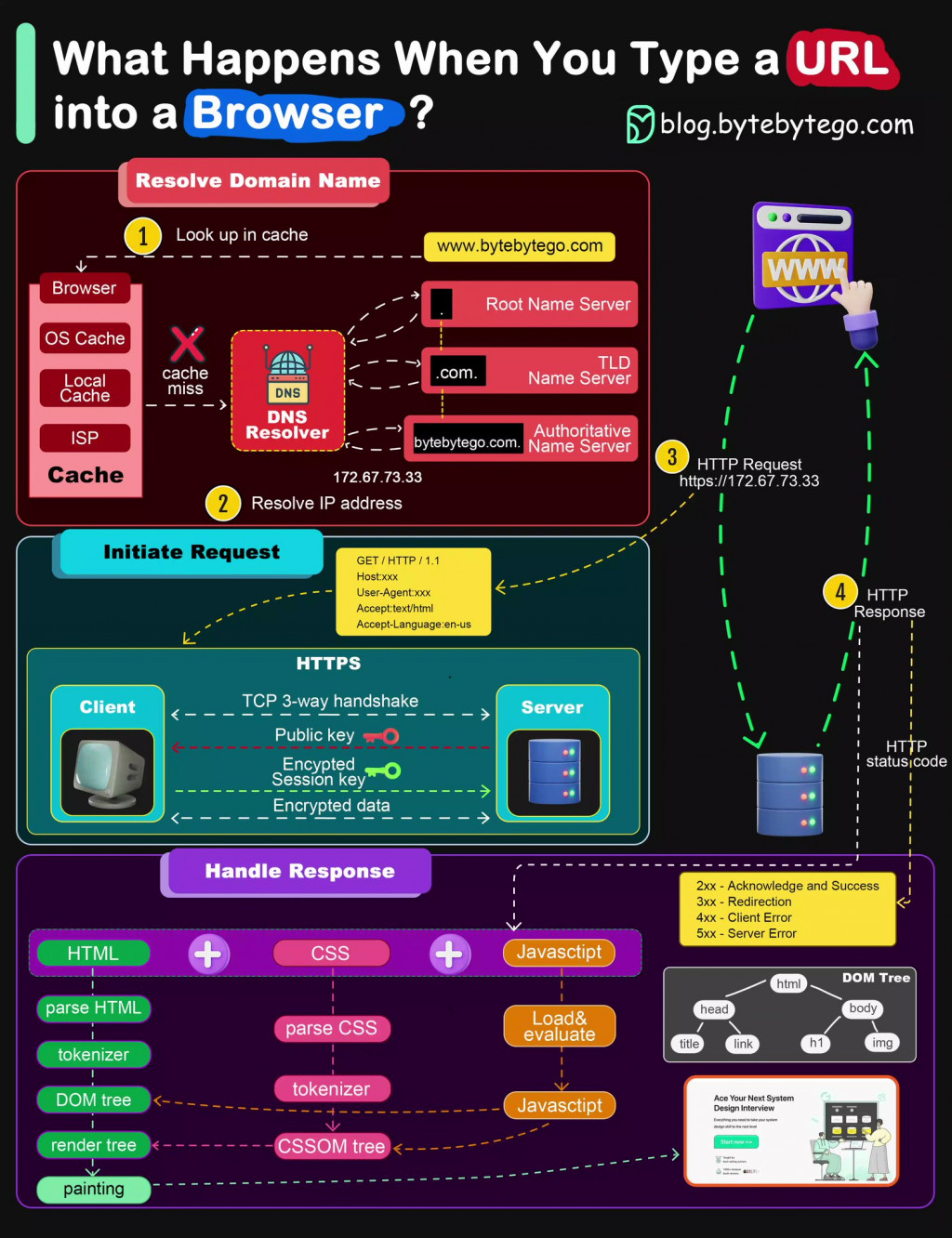
在理解效能最佳化之前,要先理解關鍵渲染路徑 Criticial Rendering Path (CRP) 是什麼東西,這部分網路上應該有蠻多資源的了,稍微 Google 一下或問 AI 就好。面試也常常遇到那種「請問從輸入網址到看到畫面之間發生了什麼事?」的題目,強烈建議好好準備一下這題,他應該是身為一個前端工程師 CP 值第二高的面試準備,當然第一高還是刷題啦。

理解 CRP,再加上對 Rive 有基本的認識之後,應該能理解 Rive 本質上只是一個靜態資源而已,所以靜態資源適用的效能最佳化技巧,在 Rive 都適用。實務上因為有時候 .riv 檔會有點大,請不要小看設計師大大們無限的創意,所以所謂的效能最佳化,大部分都是在處理 .riv 檔載入速度的問題。
有這個認知的話,最佳化的技巧應該就很好想了,首先是 cache,這可能很顯而易見,但是還是要特別強調一下,拜託、拜託、拜託、求你、拜託,cache 一定要做,這真的差太多了。你有什麼 cache 的招數全部給他用下去,有 cache 大概就解決 87% 的問題。
cache 大概又可以分成 server 跟 client 兩個方向,server 方向的可能要請後端工程師大大或網管大哥大姊幫忙,所以平常請多跟他們打好關係,這篇文章講的內容你都可以忘記,但這件事絕對要記得,沒事多請大大們吃雞排喝飲料,職涯發展人生規劃都會順利很多。
總之這個方向的 cache 要其他工程師配合設定,通常前端工程師能做的事不多,通常只能先去了解一下 HTTP cache 的各種 header,再跟後端還有網管討論一下快取策略,然後 CDN 一定要掛。
不過老實講,很多時候 server & network 的東西,實務上前端工程師能發表意見的情況不多,如果後端跟網管大大不願意幫你的話,那 client side cache 就很重要。其實在前端這一層來說,cache 跟 preload 本質上是一起的。
所以就我們的經驗來說,其實找個時間盡量 preload,效果就會很不錯了。可以搭配 requestIdleCallback,不過要注意一下 Safari 不支援,可以換成 rAF 或其他方式,反正 Apple 通常性能都不錯啦也不需要這層最佳化。甚至有用 Low-level API 的話,可以先 preload 後就把 Rive init 起來,等有需要的時候再開始 render loop。
另外既然要 preload 了,那盡量用 Rive 動態引入資源的方式,再把 .riv 檔拆小一點,同時可以一次發很多下載請求,會讓載入速度再快一點。
最後是一個理論上 OK 但實務上盡量少用的東西,如果用 Low-level API 的話,因為要自己手動 cleanup,因此理論上來說,如果不 cleanup 的話,也是一種 cache。所以如果使用者可能會頻繁的在 Rive 之間切換的話,這是一個可能的解決方案,當然 render loop 要記得手動關掉一下。
但這招實務上我們沒有試過,因為這種情境非常少,而且不 cleanup 太冒險了,非常多奇怪的問題都是因為 memory leak 引起的。實務上我是覺得只要有做好 CDN & preload,就能很好的改善效能了,所以我也只是稍微紀錄一下而已。後來想了一下,我把一些效能調校手段的內容都散落在各處,我的同事們覺得這值得單獨寫成一篇文章,所以今天就稍微整理一下我們用過的最佳化手段。
在理解效能最佳化之前,要先理解關鍵渲染路徑 Criticial Rendering Path (CRP) 是什麼東西,這部分網路上應該有蠻多資源的了,稍微 Google 一下或問 AI 就好。面試也常常遇到那種「請問從輸入網址到看到畫面之間發生了什麼事?」的題目,強烈建議好好準備一下這題,他應該是身為一個前端工程師 CP 值第二高的面試準備,當然第一高還是刷題啦。
理解 CRP,再加上對 Rive 有基本的認識之後,應該能理解 Rive 本質上只是一個靜態資源而已,所以靜態資源適用的效能最佳化技巧,在 Rive 都適用。實務上因為有時候 .riv 檔會有點大,請不要小看設計師大大們無限的創意,所以所謂的效能最佳化,大部分都是在處理 .riv 檔載入速度的問題。
有這個認知的話,最佳化的技巧應該就很好想了,首先是 cache,這可能很顯而易見,但是還是要特別強調一下,拜託、拜託、拜託、求你、拜託,cache 一定要做,這真的差太多了。你有什麼 cache 的招數全部給他用下去,有 cache 大概就解決 87% 的問題。
cache 大概又可以分成 server 跟 client 兩個方向,server 方向的可能要請後端工程師大大或網管大哥大姊幫忙,所以平常請多跟他們打好關係,這篇文章講的內容你都可以忘記,但這件事絕對要記得,沒事多請大大們吃雞排喝飲料,職涯發展人生規劃都會順利很多。
總之這個方向的 cache 要其他工程師配合設定,通常前端工程師能做的事不多,通常只能先去了解一下 HTTP cache 的各種 header,再跟後端還有網管討論一下快取策略,然後 CDN 一定要掛。
不過老實講,很多時候 server & network 的東西,實務上前端工程師能發表意見的情況不多,如果後端跟網管大大不願意幫你的話,那 client side cache 就很重要。其實在前端這一層來說,cache 跟 preload 本質上是一起的。
所以就我們的經驗來說,其實找個時間盡量 preload,效果就會很不錯了。可以搭配 requestIdleCallback,不過要注意一下 Safari 不支援,可以換成 rAF 或其他方式,反正 Apple 通常性能都不錯啦也不需要這層最佳化。甚至有用 Low-level API 的話,可以先 preload 後就把 Rive init 起來,等有需要的時候再開始 render loop。
另外既然要 preload 了,那盡量用 Rive 動態引入資源的方式,再把 .riv 檔拆小一點,同時可以一次發很多下載請求,會讓載入速度再快一點。
最後是一個理論上 OK 但實務上盡量少用的東西,如果用 Low-level API 的話,因為要自己手動 cleanup,因此理論上來說,如果不 cleanup 的話,也是一種 cache。所以如果使用者可能會頻繁的在 Rive 之間切換的話,這是一個可能的解決方案,當然 render loop 要記得手動關掉一下。
但這招實務上我們沒有試過,因為這種情境非常少,而且不 cleanup 太冒險了,非常多奇怪的問題都是因為 memory leak 引起的。實務上我是覺得只要有做好 CDN & preload,就能很好的改善效能了,所以我也只是稍微紀錄一下而已。
